如果您想绘制像素完美的矩形,请注意:由于此函数对第二个坐标点使用绝对值(而不是宽度和高度),因此您可能会遇到逻辑问题。PHP 从 0 开始计数。但是位置 0,0 处的像素已经占用了一个 1x1 的空间。在上面的示例中,您有以下行
imagerectangle($canvas, 50, 50, 150, 150, $pink);
如果您不注意,您可能会认为两个坐标之间的差值正好是 100,并假设绘制的矩形尺寸也是 100 x 100 像素。但它将是 101 x 101,因为 PHP 从 0 开始计数,并且 imagerectangle() 对第二个点也使用绝对坐标。一个更小的例子:坐标为 0,0 和 5,5 的矩形表示 0,1,2,3,4,5,即 6 个像素,而不是 5 个。imagerectangle
(PHP 4, PHP 5, PHP 7, PHP 8)
imagerectangle — 绘制矩形
描述
imagerectangle() 从指定的坐标开始创建一个矩形。
参数
-
image 一个 GdImage 对象,由图像创建函数之一返回,例如 imagecreatetruecolor()。
x1-
左上角 x 坐标。
y1-
左上角 y 坐标 0,0 是图像的左上角。
x2-
右下角 x 坐标。
y2-
右下角 y 坐标。
color-
使用 imagecolorallocate() 创建的颜色标识符。
示例
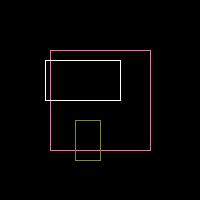
示例 #1 简单 imagerectangle() 示例
<?php
// 创建一个 200 x 200 的图像
$canvas = imagecreatetruecolor(200, 200);
// 分配颜色
$pink = imagecolorallocate($canvas, 255, 105, 180);
$white = imagecolorallocate($canvas, 255, 255, 255);
$green = imagecolorallocate($canvas, 132, 135, 28);
// 绘制三个矩形,每个矩形使用自己的颜色
imagerectangle($canvas, 50, 50, 150, 150, $pink);
imagerectangle($canvas, 45, 60, 120, 100, $white);
imagerectangle($canvas, 100, 120, 75, 160, $green);
// 输出并释放内存
header('Content-Type: image/jpeg');
imagejpeg($canvas);
imagedestroy($canvas);
?>以上示例将输出类似于以下内容

+添加注释
用户贡献的注释 3 条注释
stanislav dot eckert at vizson dot de ¶
9 年前
eustaquiorangel at yahoo dot com ¶
21 年前
如果您想要一个空矩形,我的意思是,只有边框,请先使用 ImageFilledRectangle 函数填充背景颜色,然后使用此函数绘制它。
rogier ¶
17 年前
除了 Corey 的注释之外,这就是他所指的代码类型。请注意,我始终绘制外部网格边框,因此绘制线条将始终需要
1 + ceil((rows+cols)/2) 个操作。对于 20X20 网格,这意味着 21 个操作,10X25 网格需要 19 个操作
<?php
function draw_grid(&$img, $x0, $y0, $width, $height, $cols, $rows, $color) {
//绘制外边框
imagerectangle($img, $x0, $y0, $x0+$width*$cols, $y0+$height*$rows, $color);
//首先绘制水平线
$x1 = $x0;
$x2 = $x0 + $cols*$width;
for ($n=0; $n<ceil($rows/2); $n++) {
$y1 = $y0 + 2*$n*$height;
$y2 = $y0 + (2*$n+1)*$height;
imagerectangle($img, $x1,$y1,$x2,$y2, $color);
}
//然后绘制垂直线
$y1 = $y0;
$y2 = $y0 + $rows*$height;
for ($n=0; $n<ceil($cols/2); $n++) {
$x1 = $x0 + 2*$n*$width;
$x2 = $x0 + (2*$n+1)*$width;
imagerectangle($img, $x1,$y1,$x2,$y2, $color);
}
}
//示例
$img = imagecreatetruecolor(300, 200);
$red = imagecolorallocate($img, 255, 0, 0);
draw_grid($img, 0,0,15,20,20,10,$red);
header("Content-type: image/png");
imagepng($img);
imagedestroy($img);
?>
玩得开心 ;)