好的…
可能是绘制填充圆圈最简单的方法
循环遍历 imagearc 函数,将直径增加一个像素
<?
// --- 代码片段 --- //
for($i=1; $i<$Diameter; $i++){
imagearc($Image, $CenterX, $CenterY, $i, $i, $Start, $End, $Color);
}
// --------------------- //
?>
这对于直径最大约 60 或 70 像素的圆圈非常有效。超过这个尺寸后,就会开始出现像素间隙。imagearc
(PHP 4, PHP 5, PHP 7, PHP 8)
imagearc — 绘制圆弧
描述
imagearc(
GdImage
int
int
int
int
int
int
int
): bool
GdImage
$image,int
$center_x,int
$center_y,int
$width,int
$height,int
$start_angle,int
$end_angle,int
$color): bool
imagearc() 绘制一个以给定坐标为中心的圆弧。
参数
-
image 一个 GdImage 对象,由图像创建函数(例如 imagecreatetruecolor())返回。
center_x-
中心的 x 坐标。
center_y-
中心的 y 坐标。
width-
圆弧宽度。
height-
圆弧高度。
start_angle-
圆弧起始角度(以度为单位)。
end_angle-
圆弧结束角度(以度为单位)。0°位于三点钟位置,圆弧顺时针绘制。
color-
使用 imagecolorallocate() 创建的颜色标识符。
范例
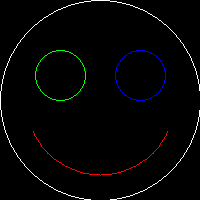
示例 #1 使用 imagearc() 绘制一个圆圈
<?php
// 创建一个 200*200 的图像
$img = imagecreatetruecolor(200, 200);
// 分配一些颜色
$white = imagecolorallocate($img, 255, 255, 255);
$red = imagecolorallocate($img, 255, 0, 0);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
// 绘制头部
imagearc($img, 100, 100, 200, 200, 0, 360, $white);
// 嘴巴
imagearc($img, 100, 100, 150, 150, 25, 155, $red);
// 左眼和右眼
imagearc($img, 60, 75, 50, 50, 0, 360, $green);
imagearc($img, 140, 75, 50, 50, 0, 360, $blue);
// 在浏览器中输出图像
header("Content-type: image/png");
imagepng($img);
// 释放内存
imagedestroy($img);
?>上面的例子将输出类似于

参见
- imagefilledarc() - 绘制部分圆弧并填充它
- imageellipse() - 绘制椭圆
- imagefilledellipse() - 绘制填充的椭圆
+添加注释
用户贡献的注释 20 条注释
eamon at hostelworld dot com ¶
20 年前
chandlerklebs at gmail dot com ¶
12 年前
这是我为自己编写的示例脚本,以帮助我学习如何使用 imagearc 函数。也许它也能帮助其他人。
<?php
// imagearc 函数的 PHP 示例脚本
$image_width=360;$image_height=360;
$img = imagecreatetruecolor($image_width,$image_height); // 创建图像变量
// 创建背景颜色,通过绘制填充矩形
$color = imagecolorallocate($img,255,255,255);
imagefilledrectangle($img,0,0,$image_width,$image_height,$color);
$r=$image_width/2 - $image_width/32 ; // 半径
$cx=$image_width/2;
$cy=$image_height/2;
$color = imagecolorallocate($img,0,0,0);
imagearc($img, $cx, $cy, $r*2, $r*2, 0, 360, $color); // 绘制普通轮廓弧
imagefilledarc($img, $cx, $cy, $r*1, $r*1, 0, 90, $color,IMG_ARC_CHORD); // 绘制带有弦的填充三角形
imagefilledarc($img, $cx, $cy, $r*1, $r*1, 180, 270, $color,IMG_ARC_PIE); // 绘制扇形
$font_number=5; // 可以使用内置字体 1 到 5
$string="Hello world!";
imagestring($img, $font_number, $cx-(imagefontwidth($font_number)*strlen($string))/2, $cy-120, $string, $color);
header("Content-type: image/png");
imagepng($img);// 在浏览器中输出图像
$filename="imagearc";
imagepng($img,"./frames/$filename.png",9); // 创建高度压缩的 png
imagedestroy($img);
?>
jinny at 263 dot net ¶
22年前
imagesetstyle() 设置所有绘图函数在使用特殊颜色绘图时使用的样式。
这是一个绘制虚线圆的例子,希望您喜欢!
<?php
header("Content-type: image/jpeg");
$im = imagecreate(100,100);
$b = imagecolorallocate ($im, 0, 0, 0);
$w = imagecolorallocate ($im, 255, 255, 255);
$style = array ($b,$b,$b,$b,$b,$w,$w,$w,$w,$w);
imagesetstyle ($im, $style);
imagearc($im,50,50,100,100,0,360,IMG_COLOR_STYLED);
imagejpeg($im);
imagedestroy($im);
?>
cleverphp ¶
6年前
imagearc 示例效果不好,因为它缺少以下代码行
"$white = imagecolorallocate($img, 255, 255, 255);
imagefill($img,0,0,$white);
$black = imagecolorallocate($img, 0, 0, 0);
"
marc at resiteit dot com ¶
23年前
圆角抗锯齿动态大小按钮。
$w=40;
$h=20;
$im = ImageCreate($w,$h);
$white=ImageColorAllocate($im,255,255,255);
ImageFilledRectangle($im,0,0,$w,$h,$white);
imagecolortransparent ($im, $white);
ImageTTFText ($im, $h+ceil($h/3)+1, 0, -1, $h-1, $col1, "arialbd.ttf", "O");
ImageTTFText ($im, $h+ceil($h/3)+1, 0, $w-$h, $h-1, $col1, "arialbd.ttf", "O");
ImageTTFText ($im, $h+ceil($h/3)+1, 0, 1, $h-1, $col1, "arialbd.ttf", "O");
ImageTTFText ($im, $h+ceil($h/3)+1, 0, $w-$h-2, $h-1, $col1, "arialbd.ttf", "O");
$points=array(
1,round($h/2),
round($h/4),$h-round($h/4),
round($h/2),$h,
$w-(round($h/2)),$h,
$w-(round($h/4)),$h-round($h/4),
$w-2,round($h/2),
$w-round($h/4),round($h/4),
$w-round($h/2),0,
round($h/2),0,
round($h/4),round($h/4)
);
imagefilledpolygon ($im, $points, 10, $col1);
header("content-type: image/gif");
header("Content-Disposition: filename=name.gif");
ImageGif($im);
ImageDestroy($im);
jerryscript at aol dot com ¶
20 年前
[注意-Apache/1.3.29 (Win32) PHP/4.3.4]
imagearc(和 imageellipse)函数在从 0 到 360 度绘制时不接受线粗细。
从 0 到 359 再从 359 到 360 绘制可以创建具有当前线粗细的椭圆。
Jerry
foripepe at yahoo dot com ¶
23年前
填充弧(直径 X != 直径 Y)
<?
function imagefilledarc($Image, $CenterX, $CenterY, $DiameterX, $DiameterY, $Start, $End, $Color) {
// 绘制弧
imagearc($Image, $CenterX, $CenterY, $DiameterX, $DiameterY, $Start, $End, $Color);
// 用两条线连接中心和弧的两端来闭合弧
$x = $CenterX + (cos(deg2rad($Start))*($DiameterX/2));
$y = $CenterY + (sin(deg2rad($Start))*($DiameterY/2));
imageline($Image, $x, $y, $CenterX, $CenterY, $Color);
$x = $CenterX + (cos(deg2rad($End))*($DiameterX/2));
$y = $CenterY + (sin(deg2rad($End))*($DiameterY/2));
imageline($Image, $x, $y, $CenterX, $CenterY, $Color);
// 填充弧,起点是封闭空间中间的一个点
$x = $CenterX + (cos(deg2rad(($Start+$End)/2))*($DiameterX/4));
$y = $CenterY + (sin(deg2rad(($Start+$End)/2))*($DiameterY/4));
imagefilltoborder($Image, $x, $y, $Color, $Color);
}
?>
用两条线闭合弧(直径 X != 直径 Y)
<?
function imagenofilledarc($Image, $CenterX, $CenterY, $DiameterX, $DiameterY, $Start, $End, $Color) {
// 绘制弧
imagearc($Image, $CenterX, $CenterY, $DiameterX, $DiameterY, $Start, $End, $Color);
// 用两条线连接中心和弧的两端来闭合弧
$x = $CenterX + (cos(deg2rad($Start))*($DiameterX/2));
$y = $CenterY + (sin(deg2rad($Start))*($DiameterY/2));
imageline($Image, $x, $y, $CenterX, $CenterY, $Color);
$x = $CenterX + (cos(deg2rad($End))*($DiameterX/2));
$y = $CenterY + (sin(deg2rad($End))*($DiameterY/2));
imageline($Image, $x, $y, $CenterX, $CenterY, $Color);
}
?>
一个例子
<?
$destImage = imagecreate( 216, 152 );
$c0 = imagecolorallocate( $destImage, 0, 255, 255 );
$c1 = imagecolorallocate( $destImage, 0, 0, 0 );
$c2 = imagecolorallocate( $destImage, 255, 0, 0 );
ImageFilledRectangle ( $destImage, 0, 0, 216, 152, $c0 );
imagefilledarc( $destImage, 108, 76, 180, 80, 0, 130, $c1 );
imagenofilledarc( $destImage, 108, 76, 180, 80, 0, 130, $c2 );
header("content-type: image/PNG");
ImagePNG( $destImage );
ImageDestroy( $destImage );
?>
travis at duluth dot com ¶
24年前
奇怪的是,前两个整数表示“圆”的位置。
例如,我首先创建放置圆形的“调色板”。
$image = imagecreate(500, 500);
(这将创建一个巨大的500x500 gif :) )
$colorBody = imagecolorallocate($image, 0, 0, 0);
(将“调色板”的默认颜色设置为黑色)
$circleColor = imagecolorallocate($image, 255, 0, 255);
(将圆形设置为难看的粉红色)
imagearc($image, 250, 250, 300, 300, 0, 360, $circleColor);
将图像放置在中心(250,250),圆的直径为300像素。
希望这有帮助。
Travis Kent Beste
joe dot tym at gmail dot com ¶
12 年前
我对其他两个函数不太成功,其中一个生成的圆看起来像是用点阵打印机打印出来的。这个简单的函数通过圆构建边框,似乎工作得很好。
<?php
function imagearcunfilled($image,$x,$y,$width,$height,$border_thickness, $color) {
imagesetthickness($image, 1);
$x_radius = $width / 2;
$y_radius = $height / 2;
for ($i = 0; $i < 360; $i++) {
if (TRUE) {
$x2 = $x + cos($i) * $x_radius;
$y2 = $y + sin($i) * $y_radius;
imagefilledarc($image,$x2,$y2,$border_thickness,$border_thickness,0,360,$color,IMG_ARC_PIE);
}
}
}
?>
mojiro at awmn dot net ¶
18年前
之前关于旋转(填充)椭圆的注释(来自nojer2 at yahoo dot com,2001年4月2日12:06)有一个错误,在第二个弧线处。请用以下代码替换它们。
if ($filled) {
triangle($im, $cx, $cy, $cx+$px, $cy+$py, $cx+$x, $cy+$y, $colour);
triangle($im, $cx, $cy, $cx-$px, $cy-$py, $cx-$x, $cy-$y, $colour);
} else {
imageline($im, $cx+$px, $cy+$py, $cx+$x, $cy+$y, $colour);
imageline($im, $cx-$px, $cy-$py, $cx-$x, $cy-$y, $colour);
}
nojer2 at yahoo dot com ¶
23年前
这是再次绘制旋转椭圆的函数。这次我稍微优化了一下,修复了未填充的错误,并使用了“squishratio”(压缩比)而不是“radiusmodifier”(半径修改器),使曲线完美,所以忽略我之前的版本。
<?php
函数 rotatedellipse($im, $cx, $cy, $width, $height, $rotateangle, $colour, $filled=true) {
$step=2;
$cosangle=cos(deg2rad($rotateangle));
$sinangle=sin(deg2rad($rotateangle));
$squishratio = $height/$width;
$nopreviouspoint = true;
对于 ($angle=0; $angle<=(180+$step); $angle+=$step) {
$ox = ($width * cos(deg2rad($angle)));
$oy = ($width * sin(deg2rad($angle))) * $squishratio;
$x = + (($ox * $cosangle) - ($oy * $sinangle));
$y = $centrey + (($ox * $sinangle) + ($oy * $cosangle));
如果 ($nopreviouspoint) {
$px=$x;
$py=$y;
$nopreviouspoint=false;
}
如果 ($filled) {
triangle($im, $cx, $cy, $cx+$px, $cy+$py, $cx+$x, $cy+$y, $colour);
triangle($im, $cx, $cy, $cx-$px, $cx-$py, $cx-$x, $cy-$y, $colour);
} 其他 {
imageline($im, $cx+$px, $cy+$py, $cx+$x, $cy+$y, $colour);
imageline($im, $cx-$px, $cx-$py, $cx-$x, $cy-$y, $colour);
}
$px=$x;
$py=$y;
}
}
函数 triangle($im, $x1,$y1, $x2,$y2, $x3,$y3, $colour) {
$coords = 数组($x1,$y1, $x2,$y2, $x3,$y3);
imagefilledpolygon($im, $coords, 3, $colour);
}
?>
timothyhouck at yahoo dot com ¶
24年前
要绘制填充弧线,可以尝试类似这样的代码:
<?php
$diameter = 50;
imagearc($image, 25, 25, $diameter, $diameter, $start, $end, $color);
当 ($diameter > 0) {
imagearc($image, 25, 25, $diameter, $diameter, $start, $start + 1, $color);
imagearc($image, 25, 25, $diameter, $diameter, $end - 1, $end, $color);
$diameter--;
}
?>
……嗯,你懂的。这是一个权宜之计,而且*非常*慢,但它是免费的。
nojer2 at yahoo dot com ¶
23年前
这是一个虚线圆函数
<?php
函数 dashedcircle($im, $cx, $cy, $radius, $colour, $dashsize=5) {
$dash=false;
对于 ($angle=0; $angle<=(180+$dashsize); $angle+=$dashsize) {
$x = ($radius * cos(deg2rad($angle)));
$y = ($radius * sin(deg2rad($angle)));
如果 ($dash) {
imageline($im, $cx+$px, $cy+$py, $cx+$x, $cy+$y, $colour);
imageline($im, $cx-$px, $cx-$py, $cx-$x, $cy-$y, $colour);
}
$dash=!$dash;
$px=$x;
$py=$y;
}
}
?>
anton dot vandeghinste at telenet dot be ¶
14年前
我需要一个带有粗边框的弧线,而且我不喜欢使用359.9作为结束角度,所以我创建了一个运行效果相当不错的函数。
<?php
function imagearcthick($image, $x, $y, $w, $h, $s, $e, $color, $thick = 1)
{
if($thick == 1)
{
return imagearc($image, $x, $y, $w, $h, $s, $e, $color);
}
for($i = 1;$i<($thick+1);$i++)
{
imagearc($image, $x, $y, $w-($i/5), $h-($i/5),$s,$e,$color);
imagearc($image, $x, $y, $w+($i/5), $h+($i/5), $s, $e, $color);
}
}
?>
lucas.delmas@live.fr ¶
11年前
imagearc 函数的精度为一度。该函数将 $start 和 $end 值截断到较低的度数。
例如,如果您计算的起始角度为:-178.62450462172°
结束角度为:-152.78056427917°
imagearc 将绘制从 -178° 到 -152° 的曲线。
如果您需要精确的曲线绘制,则需要使用循环绘制小的逐步线条。通过创建大量足够短的线条,您将产生具有精度的曲线的印象。
ajim1417@gmail.com ¶
14年前
我编写了一个可以逆时针绘制圆弧的简单函数。它在这里
<?php
function imagearcCC(&$im, $cx, $cy, $w, $h, $s, $e, $c) {
$start = 360 - $e;
$end = 360 - $s;
return imagearc($im, $cx, $cy, $w, $h, $start, $end, $c);
}
?>
此函数的参数与通常的 imagearc 函数完全相同。
logang@deltatee.com ¶
21年前
这是一个在两点之间绘制曲线的函数……这将是一个向下曲线,但制作类似的函数来制作向上曲线并不难。第一个点必须位于第二个点的左侧($x1 < $x2),高度实际上是反向的。高度越大,曲线的波峰越小。我想通过一些修改,这个函数也可以制作向上曲线。
function ImageCurveDown ($image, $x1, $y1, $x2, $y2, $height, $color) {
$presicion = 1;
for ($left = ($x1-$x2); $left < 0; $left++){
if ($y1 < $y2) {
$cy = $y2 + $height;
$cx = $x1 - $left;
} else {
$cy = $y1 + $height;
$cx = $x2 + $left;
}
$nx1 = abs($x1 - $cx);
$ny1 = abs($y1 - $cy);
$nx2 = abs($x2 - $cx);
$ny2 = abs($y2 - $cy);
if ($y1 < $y2) {
if ($nx2 == 0 || $ny1 == 0) continue;
$angle1 = atan($height/$nx2);
$A1 = $nx2/cos ($angle1);
$B1 = $ny2/sin ($angle1);
$angle2 = pi()/2 +atan($left/$ny1);
$A2 = $nx1/cos ($angle2);
$B2 = $ny1/sin ($angle2);
} else {
if ($ny2 == 0 || $nx1 == 0) continue;
$angle1 = atan($ny2/$nx2);
$A1 = abs($nx2/cos ($angle1));
$B1 = abs($ny2/sin ($angle1));
$angle2 = atan($height/$nx1);
$A2 = abs ($nx1/cos ($angle2));
$B2 = abs($ny1/sin ($angle2));
}
if (abs($A1 - $A2) < $presicion && abs ($B1 - $B2) < $presicion) {
ImageArc($image, $cx, $cy, $A1*2, $B1*2, 180+rad2deg($angle2), 360-rad2deg($angle1), $color);
}
}
}
arve@skogvold.as ¶
23年前
我找到了一种绘制饼图的更好方法
header ("Content-type: image/png");
$diameter = 100;
$radius = $diameter / 2;
$centerX = $radius;
$centerY = $radius;
$im = @ImageCreate ($diameter, $diameter)
or die ("无法初始化新的 GD 图像流");
$background = ImageColorAllocate ($im, 0, 0, 0);
$red = ImageColorAllocate ($im, 176, 0, 0);
function fill_arc($start, $end, $color) {
global $diameter, $centerX, $centerY, $im, $radius;
imagearc($im, $centerX, $centerY, $diameter, $diameter, $start, $end, $color);
imageline($im, $centerX, $centerY, $centerX + cos(deg2rad($start)) * $radius, $centerY + sin(deg2rad($start)) * $radius, $color);
imageline($im, $centerX, $centerY, $centerX + cos(deg2rad($end)) * $radius, $centerY + sin(deg2rad($end)) * $radius, $color);
imagefill ($im,$centerX + $radius * 0.5 *cos(deg2rad($start+($end-$start)/2)), $centerY + $radius * 0.5 * sin(deg2rad($start+($end-$start)/2)), $color);
}
fill_arc(0,30,$red);
// 将绘制一个红色的填充弧,从 0 度开始,到 30 度结束
ImagePng ($im);
cbriou@orange-art.fr ¶
24年前
还有另一种填充弧的方法
<?php
// 绘制弧线
$Color = imagecolorallocate($Image, $Red, $Green, $Blue);
imagearc($Image, $CenterX, $CenterY, $Diameter, $Diameter, $Start, $End, $Color);
// 使用两条连接弧线两端和中心的线段闭合弧线
$x = $CenterX + (cos(deg2rad($Start))*($Diameter/2));
$y = $CenterY + (sin(deg2rad($Start))*($Diameter/2));
imageline($Image, $x, $y, $CenterX, $CenterY, $Color);
$x = $CenterX + (cos(deg2rad($End))*($Diameter/2));
$y = $CenterY + (sin(deg2rad($End))*($Diameter/2));
imageline($Image, $x, $y, $CenterX, $CenterY, $Color);
// 填充弧线,起始点位于封闭空间的中心点
$x = $CenterX + (cos(deg2rad(($Start+$End)/2))*($Diameter/4));
$y = $CenterY + (sin(deg2rad(($Start+$End)/2))*($Diameter/4));
imagefilltoborder($Image, $x, $y, $Color, $Color);
?>